什么是图观模型?如何使用图观模型?
-
图观模型是专为数字孪生应用设计的三维模型增强格式(.tgm),通过集成外观效果、数据驱动能力和多渲染模式兼容性,为数字孪生开发提供标准化的三维对象控制底层支持。其核心目标是解决传统三维模型在数字孪生场景中动态交互、数据联动和跨平台渲染的难题,显著提升开发效率与协作性。
1. 图观模型核心特性
- 端/流双渲染架构兼容: 支持本地端(如WebGL)与云端流渲染(如实时推流)两种模式,确保模型在不同终端的高效呈现。
- 数据驱动控制: 通过关节(数值、布尔、枚举类型)绑定材质、粒子或动画属性,实现模型状态随外部数据(如IoT传感器)动态变化。
- 高保真视觉效果: 基于PBR材质编辑、粒子特效及环境反应(如积雨/积雪),提升模型的物理仿真度。
2. 图观模型编辑器关键功能模块
- 模型构建与导入: 支持FBX、GLB等主流格式导入,保留节点层级、材质纹理等原始数据,并转换为.tgm标准化格式。
- 深度编辑能力:
- 材质编辑: 调整金属度、粗糙度等PBR参数,支持贴图动画、玻璃/涂层特效,预置环境交互材质。
- 粒子系统: 硬件加速的粒子组(火焰、烟雾)可通过关节控制,实现动态效果与数据联动。
- 关节与动画: 定义关节数值驱动模型姿态变化,结合时间线脚本制作复杂动画(如机械臂运动)。
- 性能优化工具: 实时查看模型精度、顶点数等指标,辅助优化资源占用。
3. 应用价值
图观模型编辑器通过标准化流程,将传统静态三维模型升级为可交互、数据响应的数字孪生体,适用于智慧城市、工业仿真等领域。其.tgm格式无缝对接后续开发工具链(如场景构建、API调用),形成从模型编辑到应用落地的闭环,降低多团队协作成本。
总结: 图观模型是数字孪生领域的“智能化三维资产”,其编辑器通过数据驱动、跨平台适配与高自由度编辑,成为连接三维建模与孪生应用开发的关键枢纽。
-
D digihail123 referenced this topic on
-
下载完的图观模型有以下三种使用方法:
使用孪易配置孪生体外观
孪易 数字孪生 IOC是基于用户现有业务系统数据,一站式从零开始,建立完整数字孪生智能运营中心软件系统的工具套件。包括数字孪生智能运营中心的前台监控运维、后台配置管理、数据建模集成、行业预置套件,以及二次开发工具五大部分。
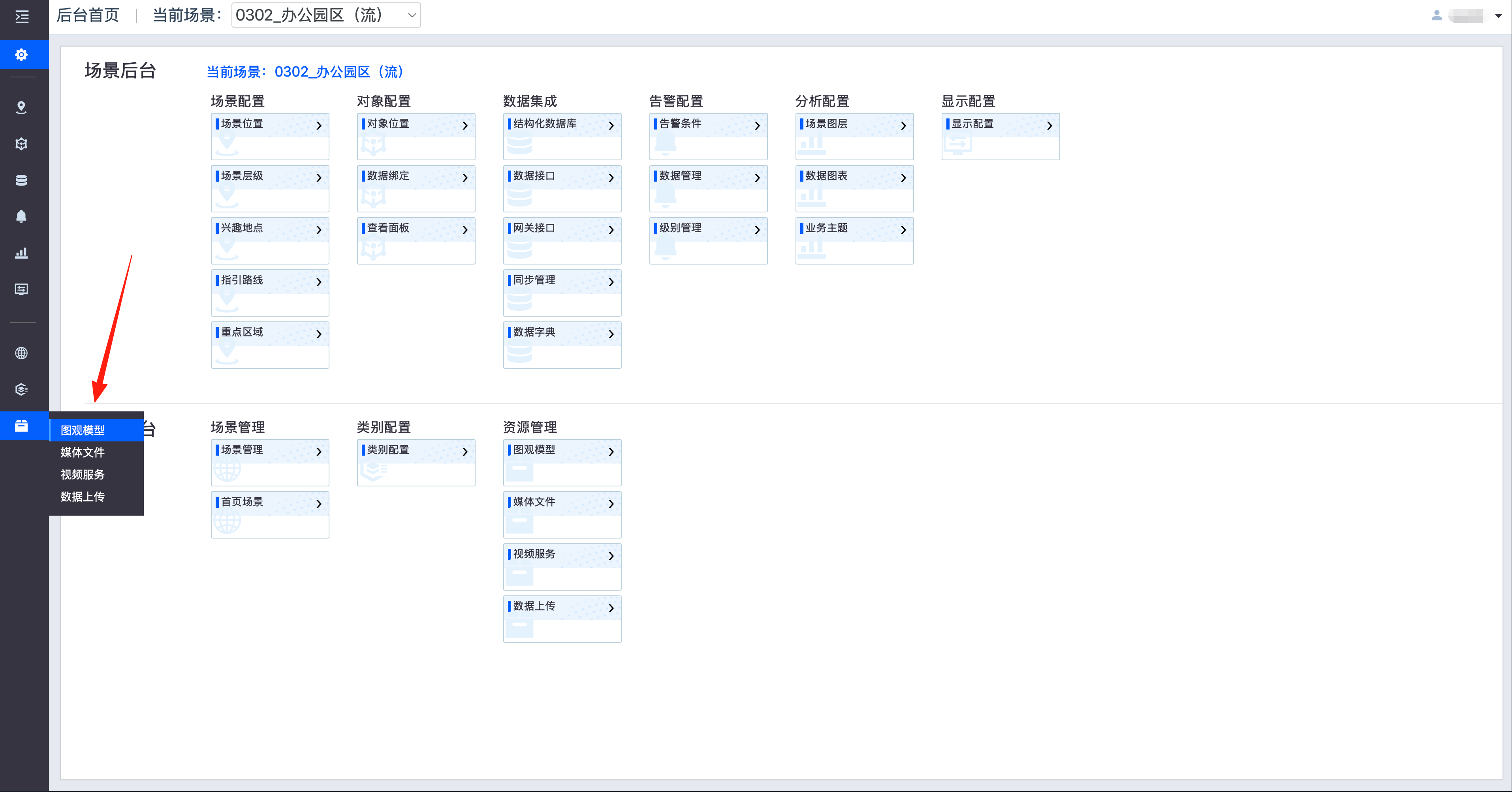
当您注册完成账号,并且登录,通过场景首页右上角可以跳转到后台管理。
- 在孪易后台管理,从左侧导航栏选择图观模型

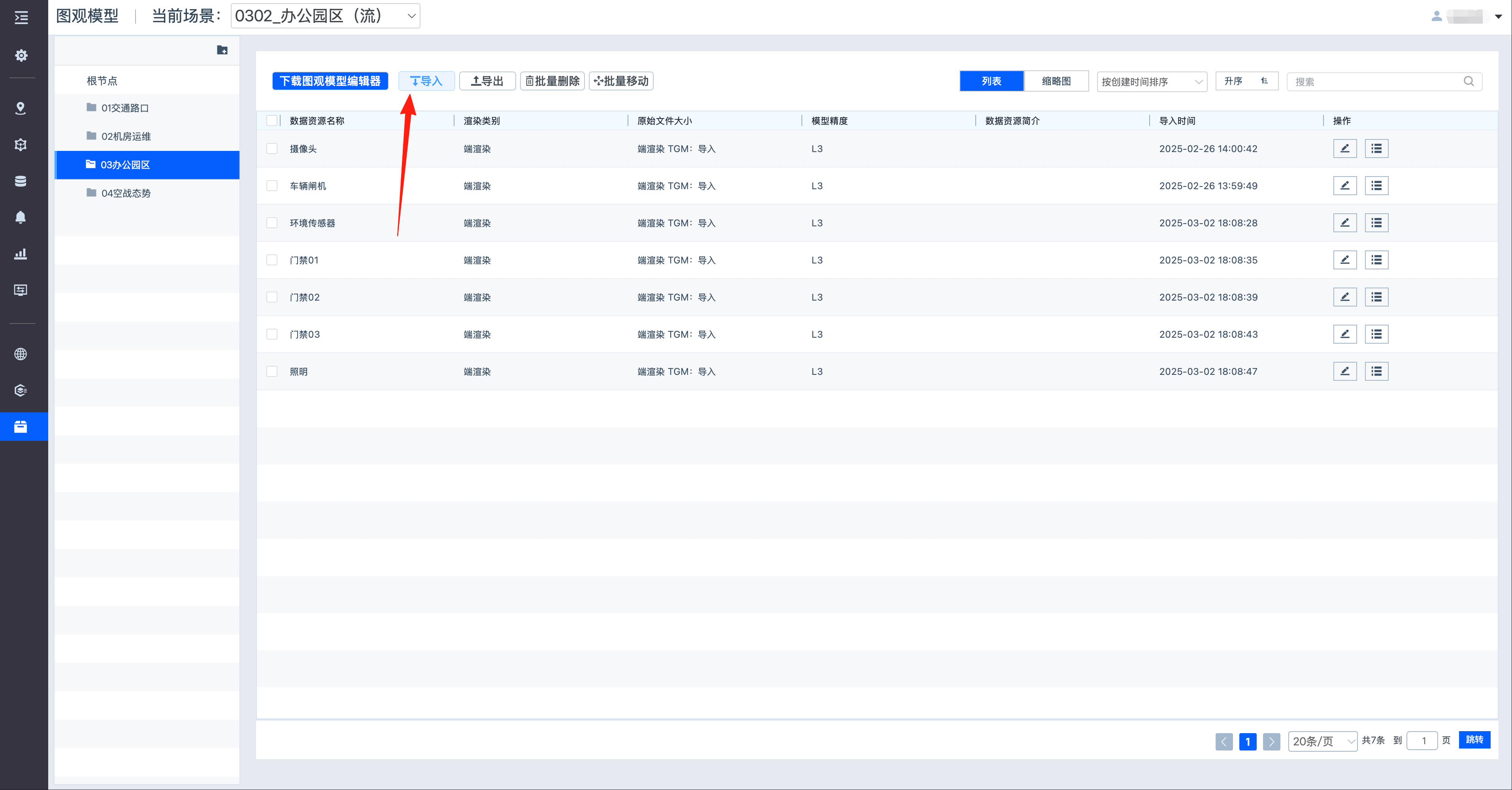
- 在左侧文件夹树选择可以合适的分类,点击导入,选择需要导入的图观模型。

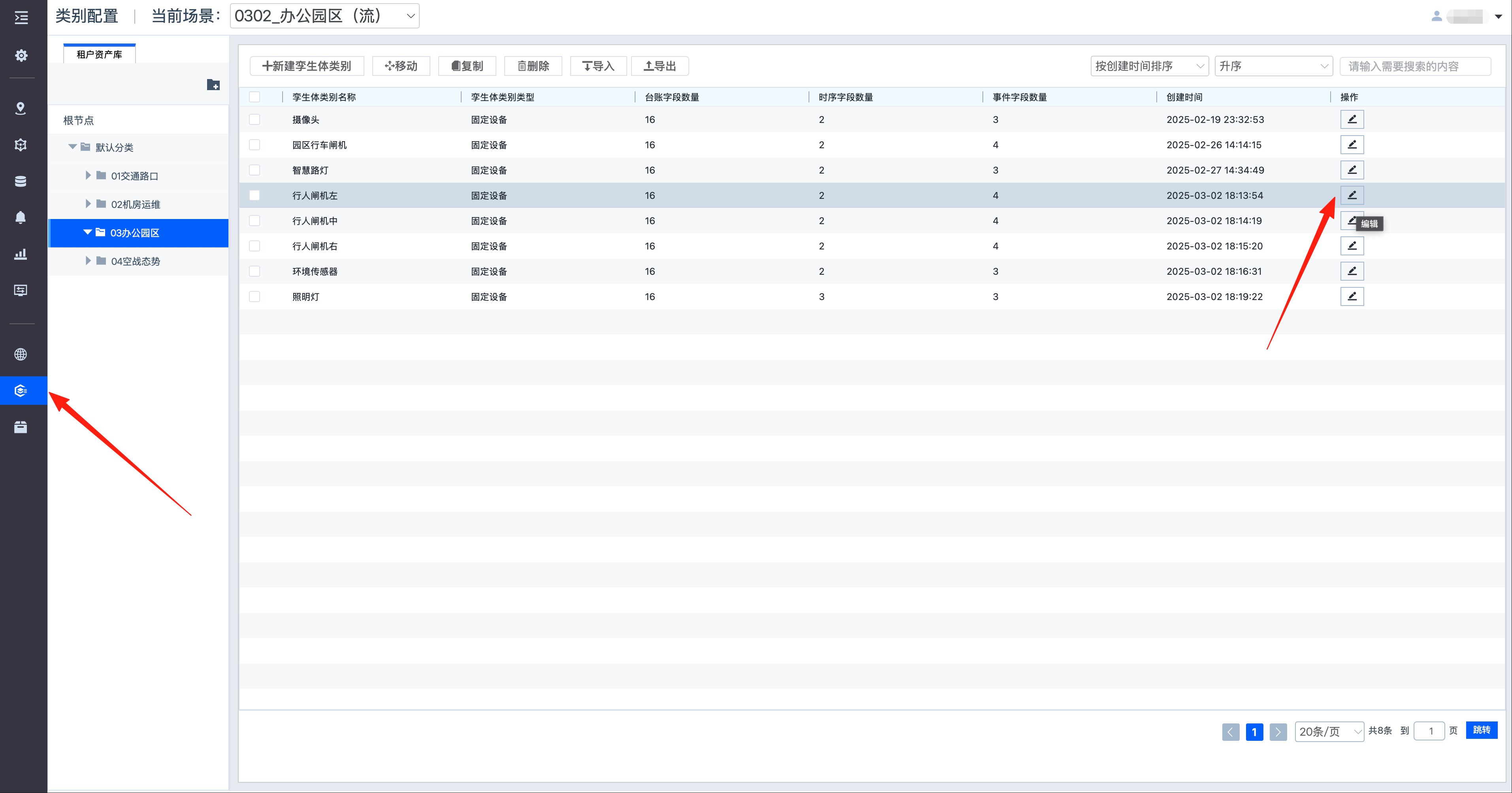
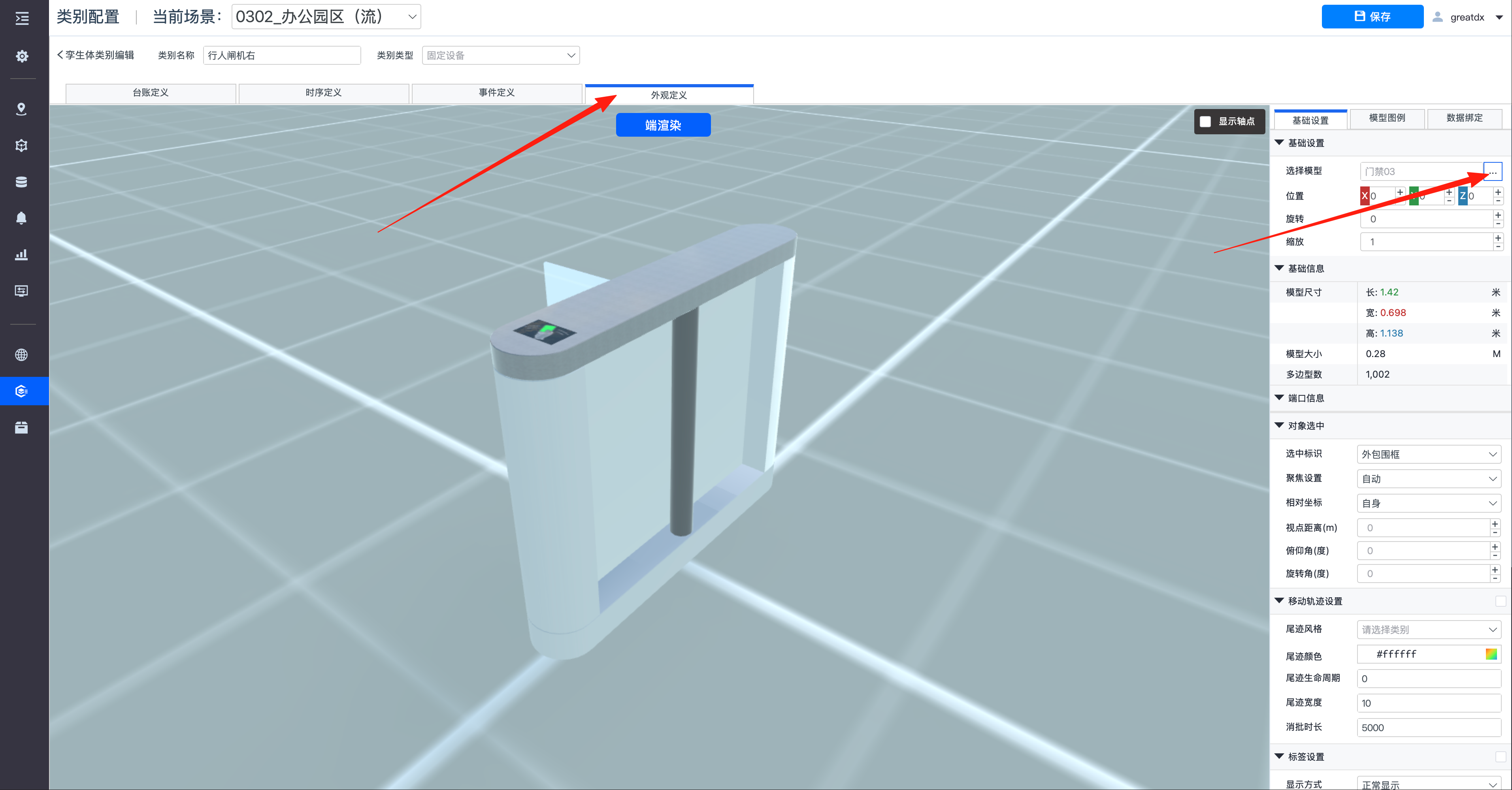
- 左侧导航栏中选择类别配置,新建或者选择一个孪生体类别后,点击编辑

- 从上方Tab栏选择外观定义,然后从右侧点击选择模型,从弹出的对话框中,选择刚才导入的图观模型。

使用图观TGAPI添加到流渲染场景
如果孪易标准版IOC的零代码配置无法满足您的业务高度自定义需求,可以通过使用TGAPI低代码二次开发前端页面,加载使用图观模型。
先决条件
- 您需要先具备图观流渲染服务器,可以购买离线部署版,或者申请公有云试用。
- 您需要有一个可以在图观流渲染服务器加载串流的场景,您可以联系客服申请试用场景,或者通过图观UE插件和打包服务器自己制作并且打包。
使用步骤
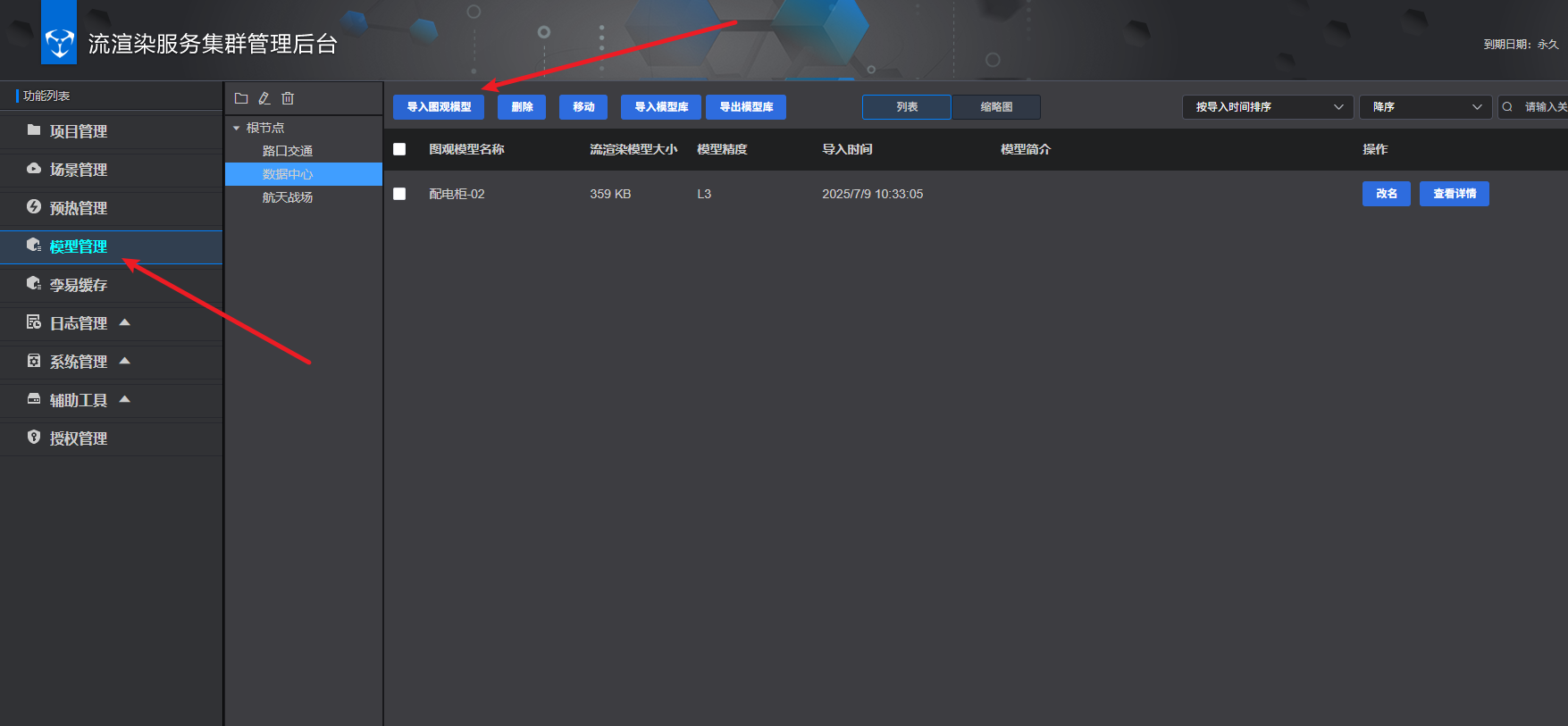
- 登录流渲染服务器,进入模型管理,上传图观模型

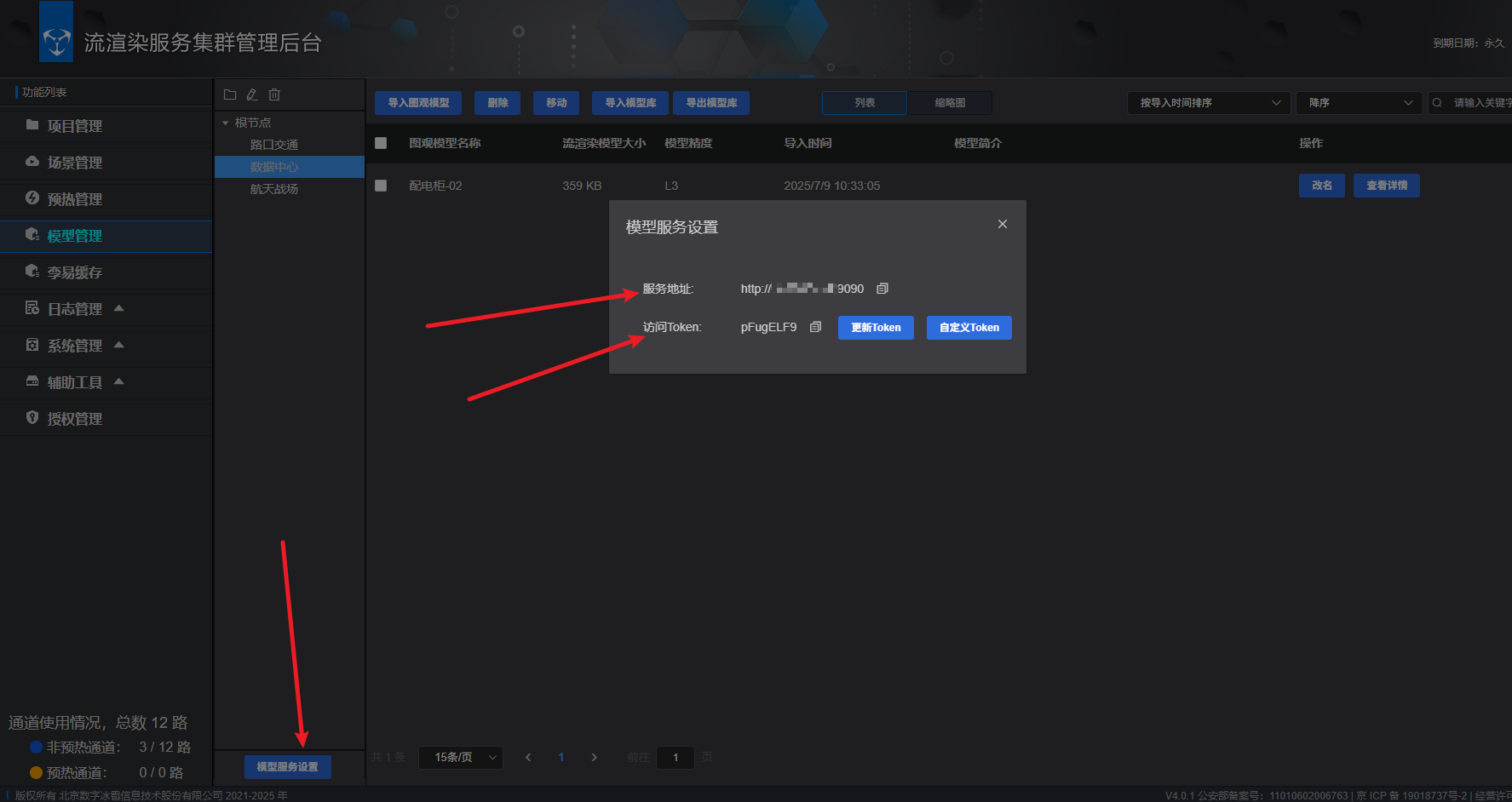
- 获取流渲染服务器模型服务地址和Token

- 前端开发工程师,通过调用TGAPI,在初始化服务接口调用完成后,连接模型服务器
function connectionModelServer() { // 链接图观模型服务器 let jsonData = { name: "streamingcluster", address: "http://172.16.1.1:9090", token: "pFugELF9", }; appInstance.uniCall('connectDataServer', jsonData, (result) => { console.log(result); }); }注意:流渲染场景所在的服务器必须可以访问到图观模型所在的流渲染服务器。
- 通过TGAPI的添加模型接口,将模型添加到场景。
let jsonData = { id: '配电柜00223', coordType: 0, coordTypeZ: 0, coord: [114.560257, 37.09079], coordZ: 10, rotation: [0, 0, 0], alpha: 1, scale: 1, titleText: '配电柜00223, titleColor: '#ffffff', titleBackgroundColor: '#333333', titleFontSize: 20, titileAutoScale: false, visible: true, modelMaxDistance: 1000, modelType: '配电柜-02', // 流渲染服务器上图观模型的名称 modelSource: 'dataServer', // 从流渲染服务器加载图观模型,这里需要写dataServer }; appInstance.uniCall('addModel', jsonData, (result) => { console.log(result); });使用图观模型模型编辑器浏览、编辑
如果您对下载的图观模型不满意,需要进行修改编辑,可以使用图观模型编辑器。图观模型编辑的介绍和系统要求可以查看这里:什么是图观模型编辑器?
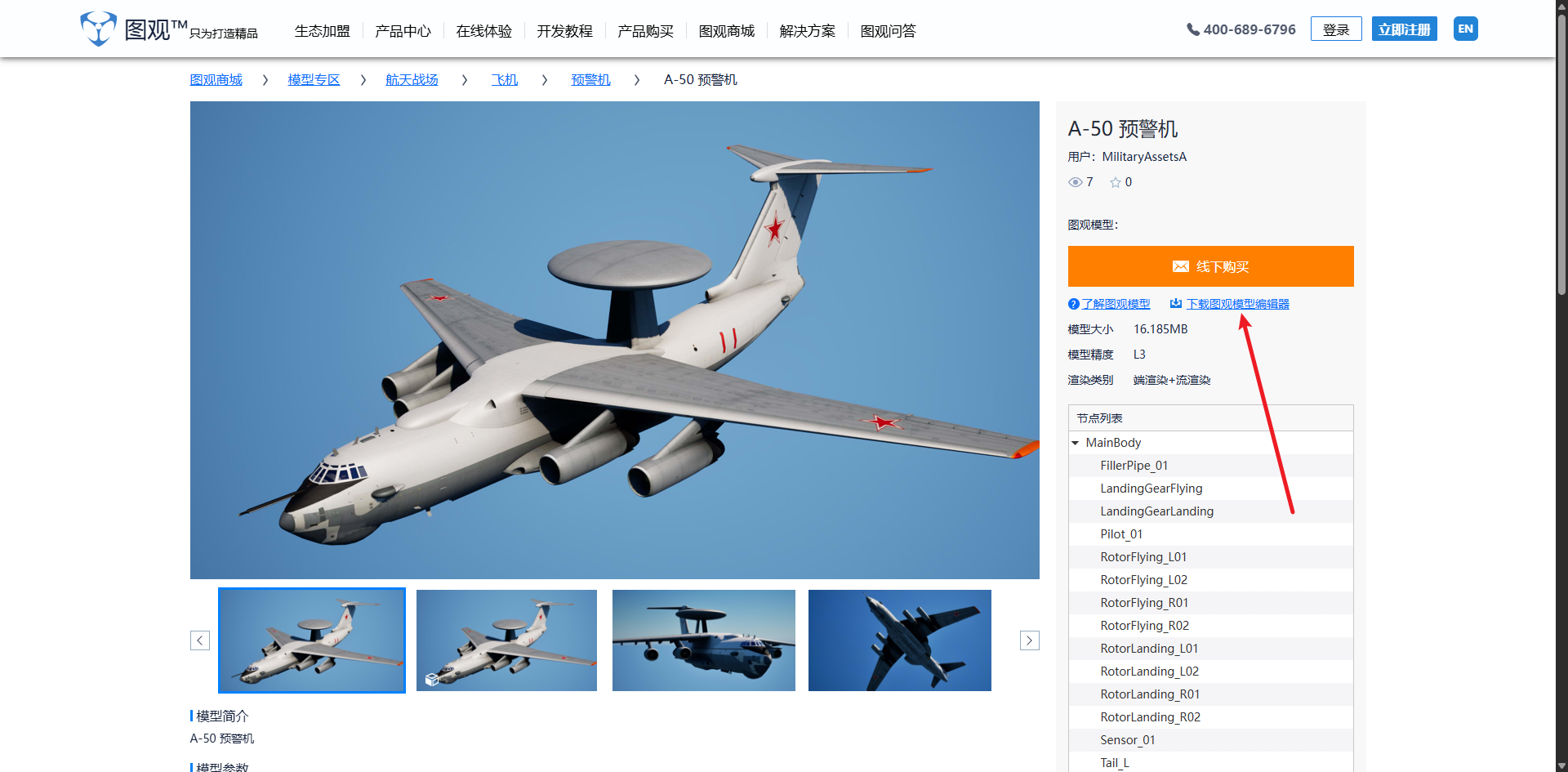
- 图观模型编辑器是一款免费的、客户端桌面运行的、可以编辑端流一体模型的、免安装应用程序,通过图观商城中模型详情页的链接下载。

注意:图观模型编辑器是一款三维模型编辑软件,需要您的PC或者便携电脑具有独立显卡。
-
下载完成后,解压文件。
-
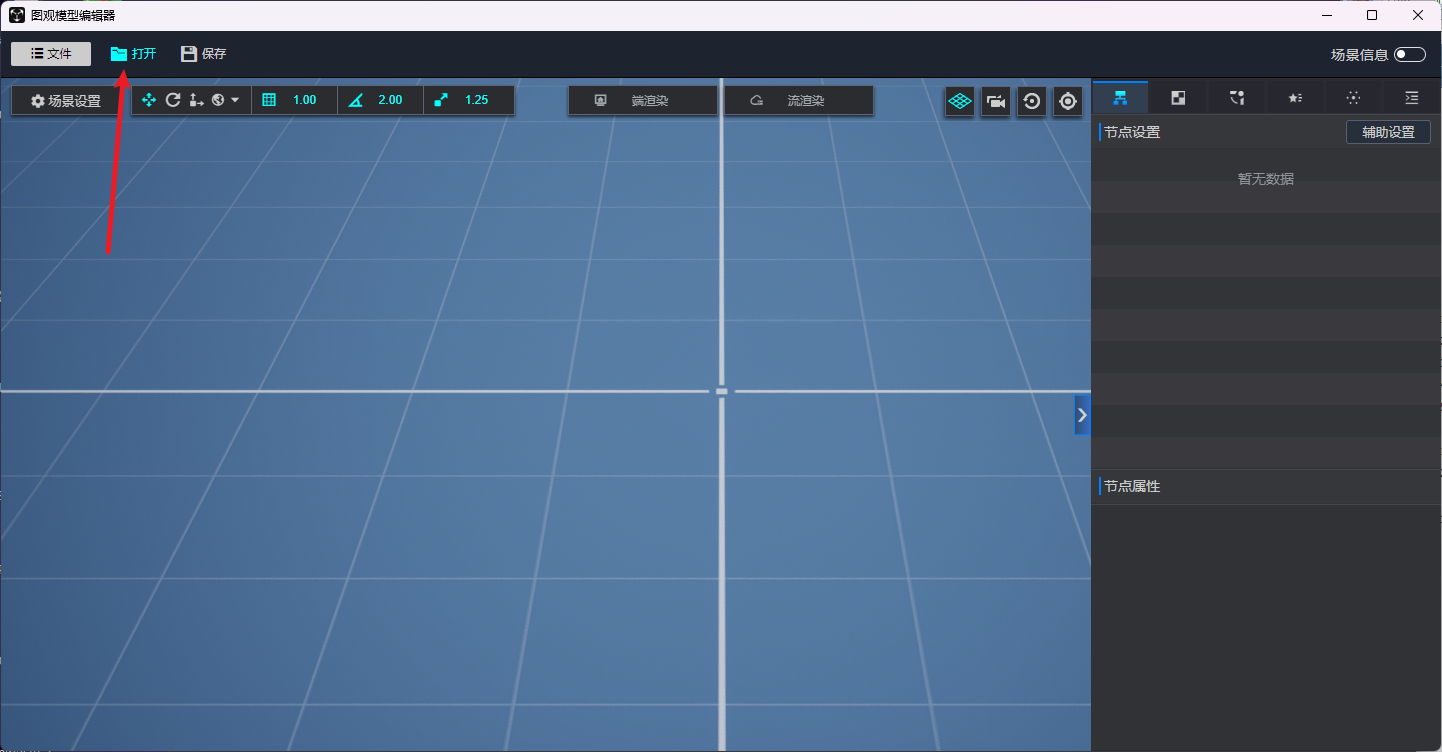
第一次运行双击:图观模型编辑器.exe,并从菜单中选择打开。


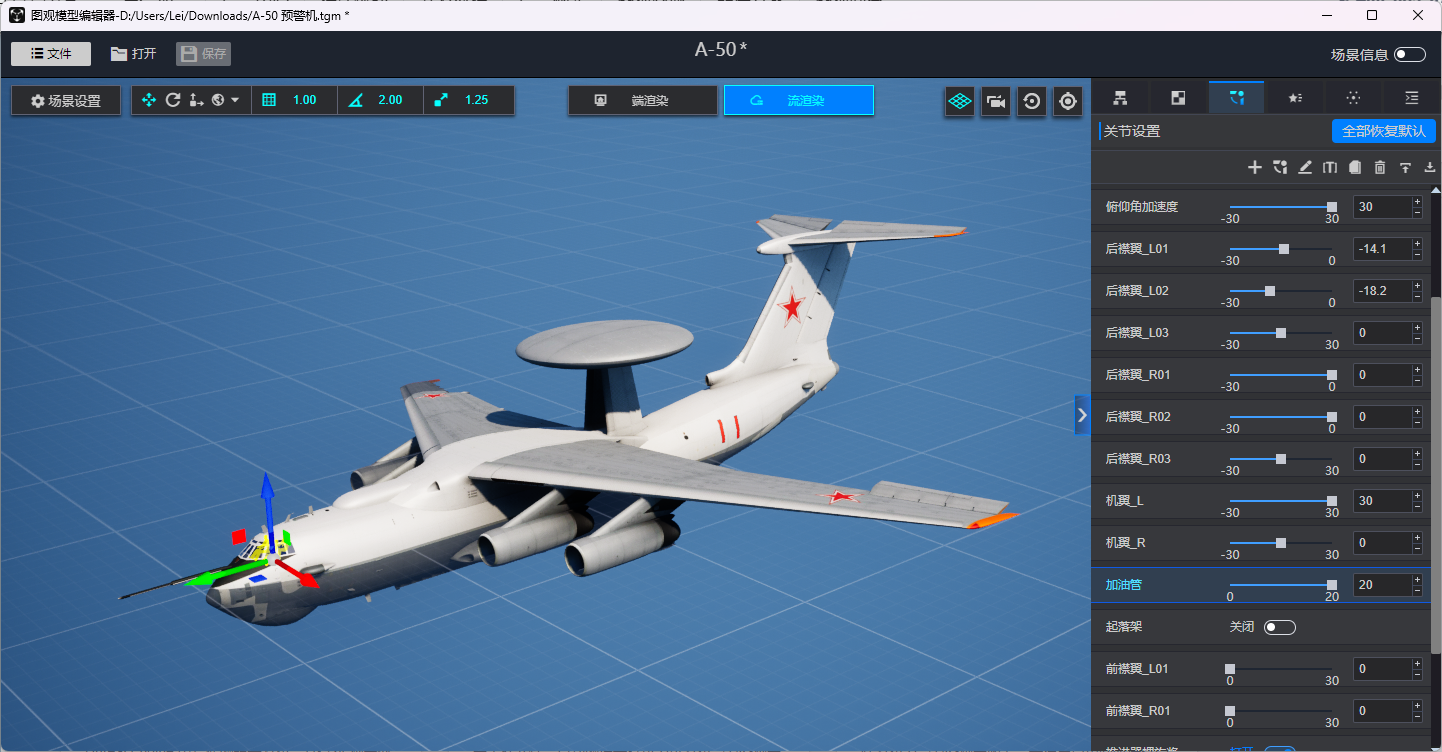
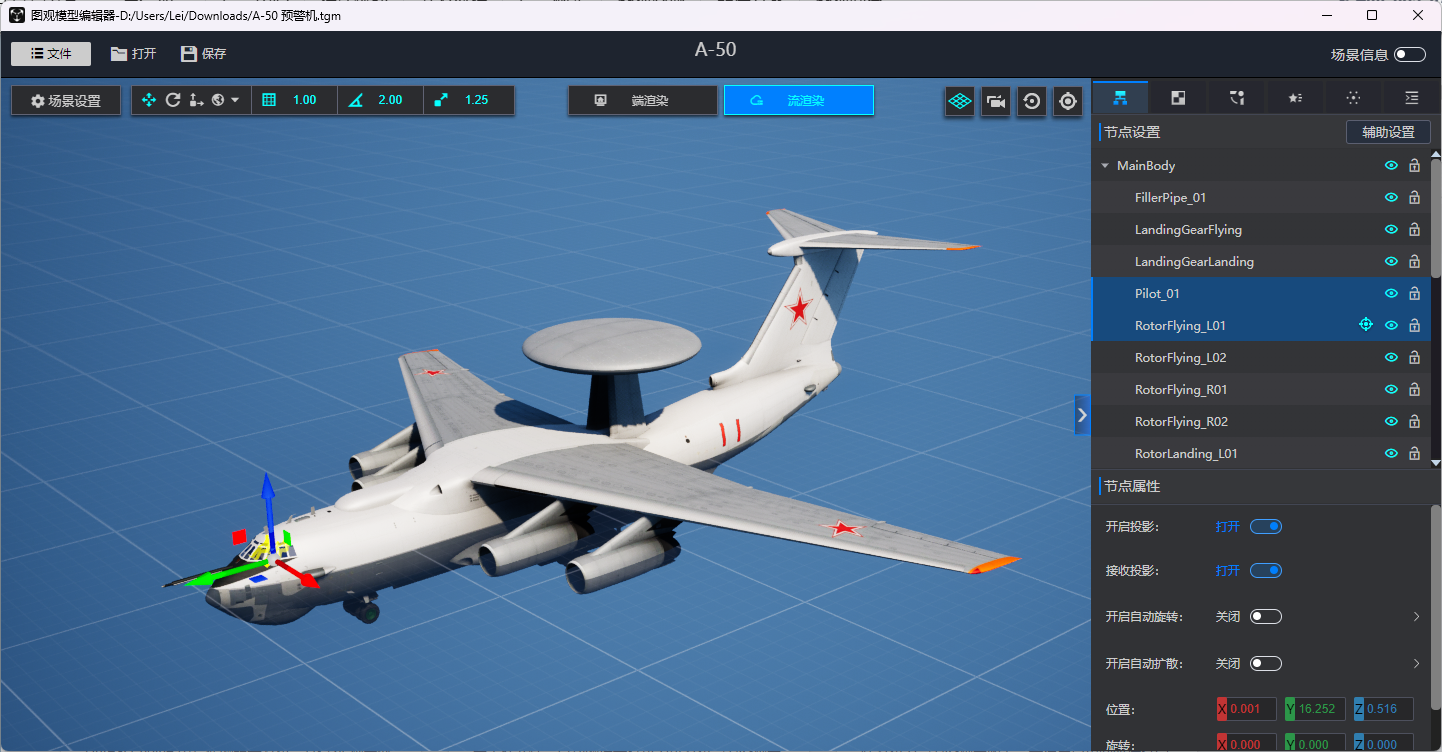
- 打开的模型可以查看模型节点

或者通过材质、关节、动画、粒子,进一步调整模型。